WordPressでサイトを運営されている方。
「THE THOR」(ザ・トール)のテーマで、ブロックエディタGutenberg(グーテンベルク)を使用されている方。
そして、プラグインは出来るだけ入れたくない!
スタイルシート(CSS)などのコードはいじりたくない!(わけわかんない!)と考えている方。
もしかしたら、枠の囲いを作るボックス装飾で困っていたりしませんか?
私はめちゃくちゃ困っていました。
調べてもクラシックエディタの前提で話が進められて「そうじゃない!」とよく思ったものです。
そんなこんなで辿り着いた下記の解決策というか結論について今日はお話したいと思います。
「THE THOR」×ブロックエディタGutenbergの枠囲いボックス装飾のやり方
なお、本記事は2021年12月時点、WordPress5.8.2、THE THOR2.3.0のバージョンの記事です。
「THE THOR」×ブロックエディタの枠囲いボックス装飾の一例
今日の記事でご紹介する枠囲いボックス装飾の一例イメージは下記になります。
枠囲いボックス装飾
今日の記事でご紹介する枠囲いボックス装飾の一例イメージ。
ボックス内には複数行を入れることも可能。
箇条書きリストや画像の埋め込みも出来る。
こういった装飾が出来ると記事が読みやすくて助かりますね。
それでは早速、やり方についてご紹介していきましょう
「THE THOR」×ブロックエディタの枠囲いボックス装飾のやり方
「THE THOR」×ブロックエディタGutenbergの枠囲いボックス装飾の具体的なやり方を解説していきます。
具体的には、クラシックエディタ以外のプラグインの導入>実際のやり方>注意点の順にお話します。
プラグインは必須だがクラシックエディタの必要はない!
はじめに残念なお話も含みますが、結論からお伝えしないといけません。
「THE THOR」×ブロックエディタGutenbergの枠囲いボックス装飾はプラグイン必須
ただし、クラシックエディタのプラグインを入れる必要はない
まず、残念なお話ですが私の知る限りではプラグインを入れるしかないです。
出来るだけ入れたくないという思いは私にもありました。
ただ、どれだけ調べてもそれ以外の解決方法が見つかりませんでした。
そのため、この点は妥協するしかないと考えています。
とはいえ、クラシックエディタのプラグインは絶対に入れたくなかったので他のプラグインを探しました。
その結果、クラシックエディタ以外のプラグインで枠囲いボックス装飾することに成功しました。
プラグイン「VK Bolcks」「VK Bolcks Patterns」の導入
私が枠囲いボックス装飾のために現在使用しているプラグインが「VK Bolcks」「VK Bolcks Patterns」
世の中にはたくさんのプラグインがあるので、もしかしたらもっといいプラグインもあるかもしれません。
そのため、おすすめと言い切ることはできません。
ただ、私は現状だと満足しているので、今日の記事では「VK Bolcks」で解説していきます。
プラグインの入れ方はいつも通りなので割愛します。
あと「VK Bolcks Patterns」のプラグインも導入しましょう。
これは「VK Bolcks」のお決まりパターンのまとめみたいなものみたいです。
今日ご紹介する枠囲いボックス装飾もこれに含まれているっぽいですね。
それに「VK Bolcks Patterns」を入れないとWordPress画面にずっとおすすめの通知が出てきてしまいます。
なお、有料版のおすすめ通知も出てきますが、興味がなければ非表示にしてしまいましょう。
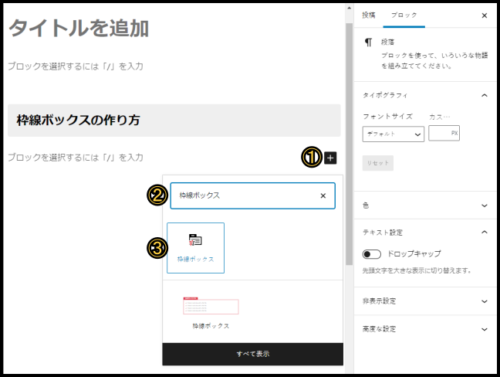
枠囲いボックス装飾のやり方
今日ご紹介している枠囲いボックス装飾は「VK Bolcks」だと「枠線ボックス」と言います。
その使い方は下記の画像の通りです。


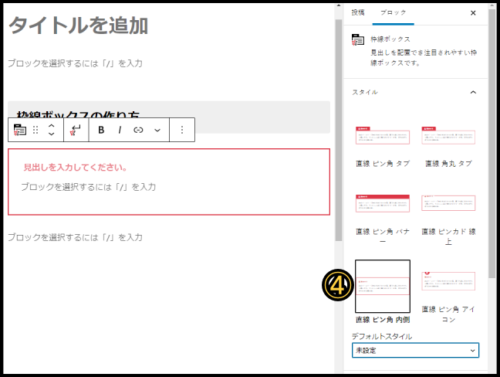
枠囲いボックス装飾の注意点:スタイル
今回ご紹介した枠線ボックスには6つのスタイルが用意されています。
ただ、下記の3つのスタイルは使用しない方が良さそうです。
- 直線 ピン角 タブ
- 直線 角丸 タブ
- 直線 ピン角 バナー
なぜかというと、レイアウトがおかしくなってしまうからです。
恐らく、相性が悪いんだと思います。
枠囲いボックス装飾の注意点:目次
「THE THOR」の目次機能などを使用している場合はご確認いただきたいことがあります。
それが記事の目次に枠線ボックスの一行目が含まれていないか?というところです。
実は、枠線ボックスの一行目には見出しのH4設定がされています。
それによって目次機能で自動生成された目次に含まれてしまう可能性があるんです。
恐らく、普通に記事を作る上で見出しのH4設定を使用するまでは使わないと思います。
そのため、これを回避するために「THE THOR」の目次機能でH4の見出しは目次に含まれないようにしましょう
「THE THOR」×ブロックエディタの枠囲いボックス装飾まとめ
ポイント
- 「THE THOR」×ブロックエディタGutenbergの枠囲いボックス装飾はプラグイン必須
- ただし、クラシックエディタのプラグインを入れる必要はない
- 私が使用しているプラグインは「VK Bolcks」「VK Bolcks Patterns」
- 枠囲いボックス装飾のやり方は記事内の画像通り
- スタイルによっては相性が悪いようできれいにならないので注意
- 目次の自動生成機能を使用している場合は設定を見直す必要あり
という感じですね。
ちなみに、変なこだわりがなければクラシックエディタのプラグイン導入が一番簡単な方法だと思います。
そうすれば、スタイルの設定から簡単にできますね。
また、別の方法としてはコードを追記して対応する方法もありますよ。


コメント